ビジネスに深刻な影響を与える
Webサイトの表示速度低下

いまや多くの企業が自社のWebサイトをインターネット上に公開しています。さらに最近ではブランドやサービスごとに異なるWebサイトを立ち上げたり、Webサイトを使って店舗と並行してオンライン販売を行うことで販売拡大を狙ったりなど、より戦略的にWebを活用する企業も増えています。このようにWebサイトはさまざまな用途で使われていますが、特にビジネスで利用する際に注意すべきなのがレスポンスの低下です。
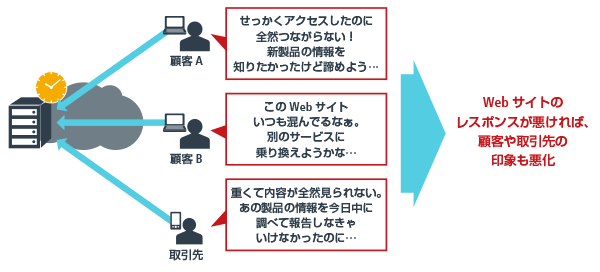
Webサイトにアクセスしてもコンテンツがなかなか表示されない、ときにはまったく反応しなくなってしまうなど、レスポンスが低下すると訪問者は大きなフラストレーションを感じます。場合によっては、せっかくアクセスしてくれた訪問者が離れてしまうなど、機会損失にもつながりかねません。

レスポンスが低下する原因としては、アクセス数に比べてネットワークの帯域幅が狭い、あるいはアクセス集中にサーバーの処理能力が追いつかないことなどが考えられます。大規模なニュースサイトからのリンクやSNSでの拡散など、突発的にアクセス数が増加したことでレスポンスが悪化するといったことも理由のひとつです。
表⽰速度が遅くなると売上にどんな悪影響があるのか
Webサイトの表示速度が遅いことによって、どの程度訪問者の体験に悪影響を与えているかをご存知でしょうか。スマートフォンの普及以降、時間や場所に関わらず、電車を待つわずかな隙間時間など、短時間で情報がやりとりされています。さらに、クラウドサーバーや5G、IPoEといった高速な光回線などのインフラが充実してきたこともあり、訪問者にとってサイトは即座に表示されるのが当たり前であり、表示の遅いサイトを待ってくれません。結果的に表示の遅いサイトは、訪問者数の減少やオンラインでの売上減少という機会損失を生み出します。これはBtoBでもBtoCでも同様です。
では、表示速度と売上には、具体的にどのような関連性があるのでしょうか。
表示速度の低下は訪問者の離脱も招く
サイトにアクセスしたときになかなか表示されず、ブラウザの「戻る」ボタンを押した経験が誰しも一度はあるのではないでしょうか。Webサイトの表示速度が遅いと、訪問者がしびれを切らして直帰率が高まります。
大手検索エンジンの調査によると、表示に3秒以上かかると、半数以上の訪問者は閲覧をやめて離脱するともいわれています。さらに表示に時間のかかるサイトでは、購入や問い合わせという目的に達する以前に離脱する訪問者も増えるため、貴重な営業機会を逃し、売上の減少につながります。
なお、表示速度の遅さはページの離脱率を高めるだけでなく、SEO(Search Engine Optimization:検索エンジン最適化)にも大きく影響を与えます。
表示速度が遅いと、検索エンジンでのランキング(表示順位)は下がる傾向にあります。つまり訪問者数が減少し、結果的に売上の低下につながるため、SEOの観点から見ても、表示速度への対策は必須といえます。
表示速度が遅いことによって生じるデメリット
| 滞在時間の減少 | |
| 直帰率の悪化 | |
| 検索順位の低下、それにともなうアクセス数の低下 | |
| 成約率(コンバージョン率)が下がることによる売上の低下 | |
| 顧客満足度の低下 |
すでに、ある大手検索エンジンでは検索順位決定のためのページ内容をモバイルページ基準にしており、スマートフォンなどのモバイル端末で閲覧する際の表示速度(ページ読み込み速度)は、より重要な指標になっています。近年パソコンよりもモバイルからの検索が増えており、スマートフォンなどでの表示速度が遅い場合にサイトの検索ランキングが低下し、流入数の減少につながる懸念があります。
あわせて読みたい記事
表示速度改善のためにできる対策方法とは
では、表示速度の計測や改善を行うためには、どのような対策が必要なのでしょうか。
まず、自社サイトの表示速度を調べるには、大手検索エンジンが公開している計測ツールなどを活用する方法があります。URLを入力するだけで、サイトの表示速度に関する評価や改善ポイントを確認できる機能を備えたツールも提供されています。
サイトの表示速度が遅くなる主な要因としては、以下のようなものがあります。
- サイト内にある画像などのコンテンツの情報量(データ量)が多い
- CSSやJavaScriptが多用されている
- キャッシュが活用されていない
それらの課題を改善する方策を次にご紹介します。
 画像や動画を最適化する
画像や動画を最適化する
画像や動画のデータはテキストデータと比較して、多くの情報量があります。そのため、テキストを数百文字、数千文字減らすよりも画像を1枚、動画を1点、減らしたほうが表示速度の改善には効果的です。とはいえ、サイト内に必要不可欠な画像や動画もあるため、むやみに削除はできません。そこで役立つのが、画像や動画の圧縮ツールです。これらのツールを使用すれば画質を維持したまま情報量を抑えることができます。
 CSS・JavaScriptを最適化する
CSS・JavaScriptを最適化する
サイトがCSSやJavaScriptなどの外部データを読み込んでいる場合、それらの情報量によって表示速度が遅くなることもあります。CSSやJavaScriptは、専用のツールを使用すればデータを圧縮(縮小)でき、サイトの表示速度を改善できます。
さらに、ファーストビューをすべて表示させてからJavaScriptを読み込ませるといった、読み込ませる順番の変更も表示速度を改善する効果があります。それでもページの読み込みに時間がかかるようであれば、不要なコードやJavaScriptの削除も効果的です。
 サーバーのキャッシュに有効にする
サーバーのキャッシュに有効にする
サーバーのキャッシュを有効にすることでも表示速度を改善できます。キャッシュとは、サイトの表示に必要なデータを一時的に保存しておく仕組みで、2回目以降のアクセス時にページを高速で表示できます。
キャッシュには有効期限があり変更できますが、期限が長ければ長いほど訪問者が再訪問した際に高速表示される可能性は上がります。更新頻度が低いコンテンツであれば、1年間という長めの設定でよいかもしれません。
Webサイトのレスポンス改善に有効な「CDN」
Webサイトの表示速度やレスポンスの改善に効果的なのは、サイト内の画像・動画やCSS・JavaScriptを始めとするファイルサイズの調整だけではありません。他にも、回線やWebサーバーの増強などが考えられます。ただし、事前の想定よりもアクセス数が多ければやはりレスポンスは低下してしまうため、イタチごっこになる可能性もあります。そこで検討したいのがCDN(Contents Delivery Network)の活用です。

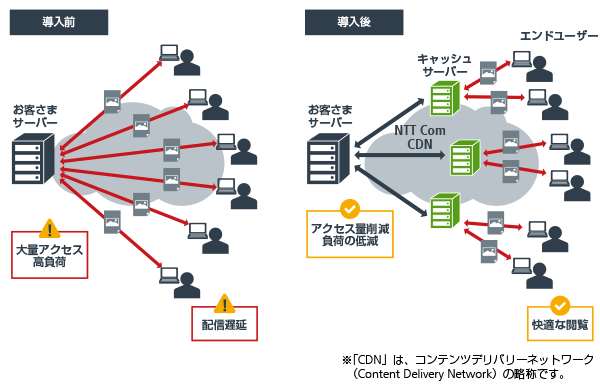
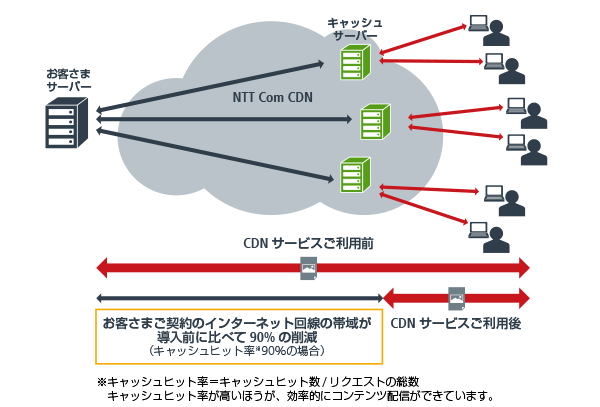
CDNとは、グローバルに分散配置されたキャッシュサーバーを利用し、Webサイトのコンテンツをエンドユーザに配信する仕組みです。Webブラウザを使ってWebサイトにアクセスする際、通常は本体となるWebサーバーにアクセスします。しかしCDNを使えば、WebブラウザはCDNで提供されるキャッシュサーバーからコンテンツを取得するようになるため、Webサーバーにかかる負荷の大幅な軽減が可能です。
Webサイトのレスポンスが向上することも見逃せないメリットです。CDNを利用した場合、Webブラウザはもっとも近くにあるキャッシュサーバーからコンテンツを取得することになるため、Webサーバーからコンテンツを取得するよりも配信パフォーマンスが向上する効果も見込めます。
なお、近年ではDDoSなどのサイバー攻撃をCDNの分散配置したキャッシュサーバーで防ぐ、セキュリティ対策として活用するケースも増えています。

NTTドコモビジネスでは、自社のCDNサービス「コンテンツデリバリーネットワーク」の提供により、コンテンツの安定した配信とパフォーマンスの向上をサポートしています。タブレット、スマートフォンを含むマルチデバイス配信、動画などの大容量コンテンツ配信、BtoBのアプリケーション・コラボレーション時のレスポンス向上、サイバー攻撃に備えたセキュリティ対策など、幅広いニーズに対応可能となっています。
現在、自社のWebサイトのレスポンスに課題を感じているのであれば、ぜひNTTドコモビジネスにご相談ください。
まとめ
Point
キャッシュサーバーの利用で
Webサーバーの負荷を軽減
コンテンツは最適なキャッシュサーバーから配信されるため、Webサーバーやインターネット接続回線の負荷を軽減可能!
Point
レスポンスが改善し
エンドユーザーの満足度が向上
Webサーバーやインターネット接続回線の負荷が軽減することで、レスポンスの改善と安定した配信を実現します!








 JP
JP